Mudahnnya mencari template yng
gretisan ketika saya menggunakan blogspot gratis bayak sekali yang menyediakan blogger
templates free dan saya sangat sering memakai template Arline Design menurut saya template –
template buatannya menarik namun ada
satu permasalahnnya yang kerap sekali saya alami yaitu ketika saya sudah mulai
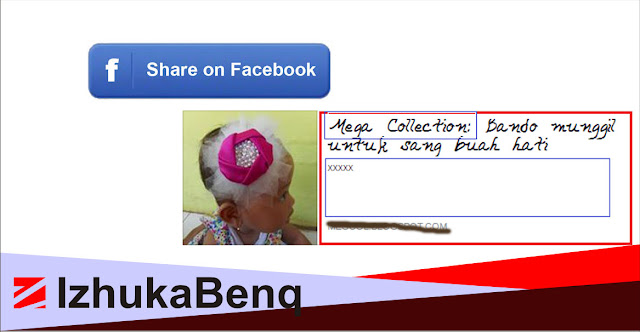
menggunakan template tersebut kendala yang saya alami adalah ketika saya ingin share
facebook postingan baru dan Tittle, Snippet Deskripsi & Thumbnail sering
mengalami masalah seperti yang terlihat pada gambar di bawah ini, permasalahan
yang sering sekali saya alami.Tadinnya sempat kebingunngan
bagaimana cara mengatasi cara ini tapi setelah saya cari-cari di beberapa web
saya meneukan permasalah tersebut dan yang tadinnya menjadi masalah kini bisa
di atasi dengan mudan, saya tidak tau apakah ini bisa di pakai untuk template
yang lain yang ada pada facebook website tersebut.
Cara ini bisa kita atasi dengan
cara menambahkan kode HTML tertentu di dalam template, nah bagaimana cara
menambahkannnya akan saya jelaskan dengan sedikit penjabaran dari saya.
1. pada langkah awal silahkan Buka
blogger templates atau Dasbor
blogger > Template > Edit HTML
2. Setelah itu silahkan masukkan kode dibawah ini diatas tag </head> dan setelah itu Save.
2. Setelah itu silahkan masukkan kode dibawah ini diatas tag </head> dan setelah itu Save.
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZJFvjwqaHVi6eprFme71yZ07HG4W0mG7rPg87NcysR12xbqBU-KBqsRIijt9LWfa6pRLr3yVy5vhk2oxDoLR6-Ud35JTerqAhFUF3DNh167NXH6VS1K43YmQPOQBfEMbfjESsmM-oWwTP/w354-h472-no/Holland1.jpg' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<meta expr:content='data:blog.pageName' property='og:title'/>
Berikut gambar sesudah dan
sebelum di rubah pada HTML
Sebelum di tambah HTML
Setelah di tambah HTML
Pada tahap awal memang sudah jadi tapi ada tahapan berikutnnya yang harus kita rubah guna melengkapi perubahan tersebut
3. Silahkan rubah tag meta yang ada di pengaturan
carannya dengan masuk ke Setelan >
Referensi Penelusuran dan silahkan
silahkan klik edit pada deskripsi yang ada pada tag meta dengan mencentang YA
setelah itu Save
4. Untuk mencobannya apakah sudah
berhasil atau belum kita bisa membuat postinnga baru seperti biasa lengkapi
semua keperluan.
5. Pada kolom deskripsi
penelusuran yang ada di post baru silahkan isi dengan keyword yang anda
inginkan, bila semua sudah selesai publist posting yang anda buat.
Hasilnnya silahkan di coba
sendiri…
Semoga informasi ini bisa
membantu permasalahan anda semua..
Hasil akhir......












2 comments
wah kebetulan gan ane lagi bngung tentang ini, template ane juga dari arlina. maksih banyak gan.
Makasih gan, mau terapin dulu buat template blog
EmoticonEmoticon